 web
web さくらインターネットでドメイン設定ができない
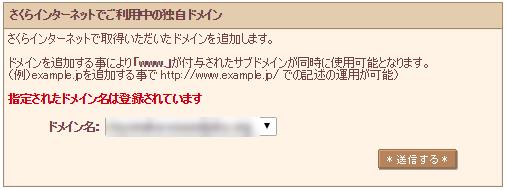
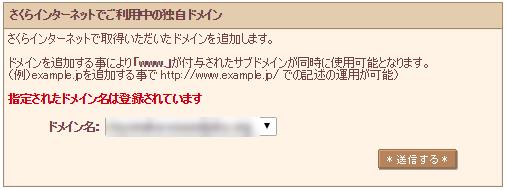
あるクライアントさんから、さくらインターネットさんを利用しているが、ドメインを取得しても登録できない、という相談があり対応しました。
さくらインターネットの会員ページから、独自ドメインの取得をすませ、レンタルサーバーのコントロールパネルか...
 web
web  WordPress
WordPress  WordPress
WordPress  WordPress
WordPress  C#
C#  Windows
Windows  WordPress
WordPress  MySQL
MySQL  JQuery
JQuery  Windows
Windows