 WordPress
WordPress WordPressのテーマをReactで作る
function.phpに記述する内容に、CDNからReactのスクリプトを読み込むことができていないと、Uncaught TypeError: Cannot read properties of undefined (reading 'c...
 WordPress
WordPress  C#
C#  JQuery
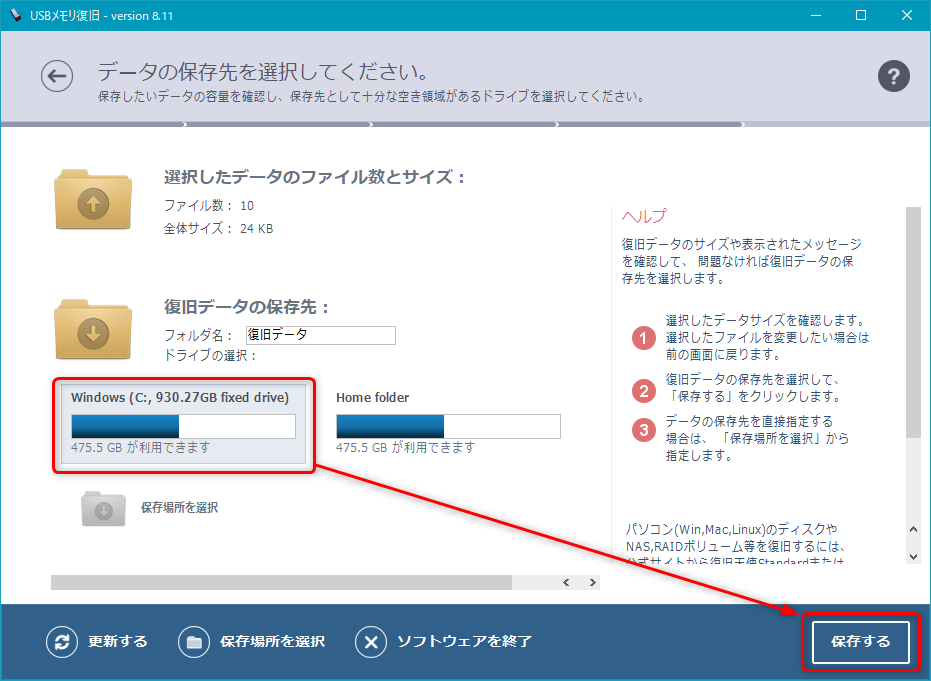
JQuery  Windows
Windows  WordPress
WordPress  HTML
HTML  JQuery
JQuery  WordPress
WordPress  WordPress
WordPress  WordPress
WordPress