これまで、問題なく運用できていたウェブサイトのMapPressの設定画面が、突然エラーで表示されなくなる問題が発生。原因はGoogle Maps API の料金体系変更に伴うものということがわかって、そのために設定が必要でした。
でも、なかなかうまくいかず、苦しめられたのでまとめ。
Google Cloud Platform とは?
これまでGoogle Maps APIとしていたものが、Google Maps Platformというサービスにまとめられて、さらにGoogle Maps Platformは、Google Cloud Platformというサービス群の一つという系統になったようです。
ということで、まずはGoogle Cloud PlatformでAPIを有効にして利用できるように設定する必要があります。
ちなみに、2018年8月現在、「Google Maps API」で検索すると、Google Developers のサイトが検索されますが、
でも、クリックして表示されるのは、Google Maps Platformです。
コンソールから設定する
ここでは「コンソール」から設定します。(Googleアカウントにログインしている状態である前提ですすめます)
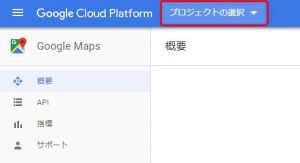
「プロジェクトの選択」で、対象のプロジェクト(Google Maps APIを利用するウェブサイトに対応するプロジェクト)を選びます。
はじめて、MapPressを利用するのであれば、プロジェクトも新規で制作する必要があるかもしれませんので、「プロジェクトを選択」をクリックして「新規プロジェクト」をクリックします。
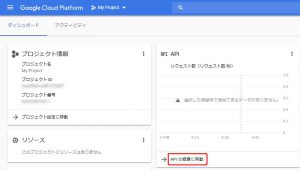
プロジェクトを作成、または選択すれば、ダッシュボードが表示されると思うので、「APIの概要に移動」をクリックします。
MapPressで必要なのは、Maps JavaScript API と、Places API の二つ。
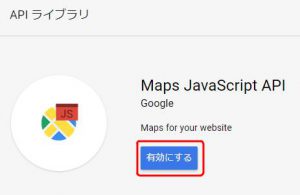
まずは、Maps JavaScript APIを有効にします。
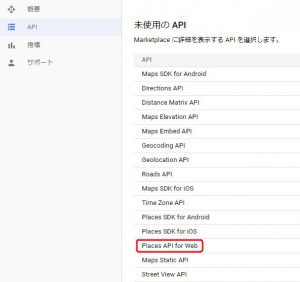
さらに、もう一つのAPI「Places API」を利用できるようにします。管理画面がとても分かりにくく、どこから追加するのか迷いに迷いました。とりあえず、左ペインの「API」をクリックします。
「未使用のAPI」にある、「Place API for Web」 をクリックします。
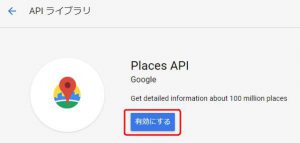
Place API を有効化します。
「認証制限」をクリックします
APIキーを作成する
もし、初めてAPIを使う場合は、APIキーを作成します。(すでにAPIキーがある場合は、この章は飛ばしてください)
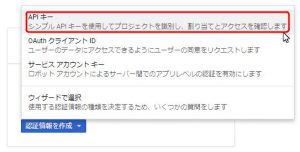
[承認情報を作成] をクリックして、APIキー を選択します。
APIキーが作成されました。これをMapPressの設定で使いますので、コピペして閉じます。
APIキーを制限する
ただ、キーを制限しておかないと、かってに利用されて課金されたら目も当てられないので、「キーを制限」から、APIキーを編集します。
アプリケーションの制限で、「HTTPリファラー(ウェブサイト)」を選択し、対象のURLを入れます。http://website.com/* のように入れます。*はワイルドカードで、サブフォルダも対象にするという意味です。
続いて、「APIの制限」をクリックして、Select API をクリックします。
Maps JavaScript API と、Place APIを選びます。
MapPressの設定
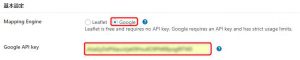
まだ、APIキーを設定していなければ、WordPressの管理画面から、MapPressの設定で、コピーしたAPIキーを貼り付けます。
これで、MapPressでGoogle Maps を利用できるようになるはずです。