SyntaxHighlighter Evolvedを使ってると、投稿した内容の一部がいつのまにかHTMLエンティティに置き換えて困ったときの解決策。
SyntaxHighlighter Evolved の設定を変える
やるべきことは、SyntaxHighlighter Evolved の設定を変えるだけです。
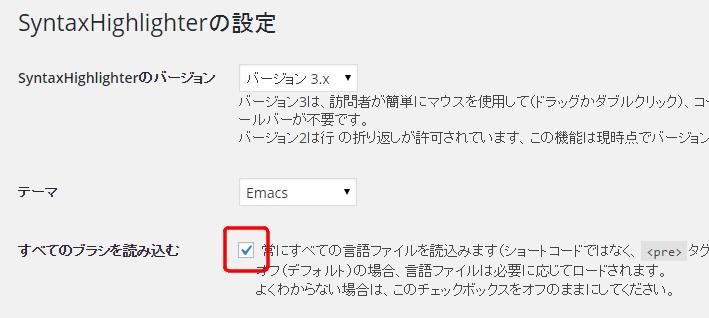
設定→SyntaxHighlighter で設定画面を開いて、すべてのブラシを読み込む にチェックを付けます。

どうやら、こうすることで[php][/php]のようなショートタグは使われなくなり、これだけで解決した模様。
SyntaxHighlighter TinyMCE Button の導入
ついでに、ビジュアルエディタで手軽に使えるように、SyntaxHighlighter TinyMCE Button という拡張プラグインを入れました。

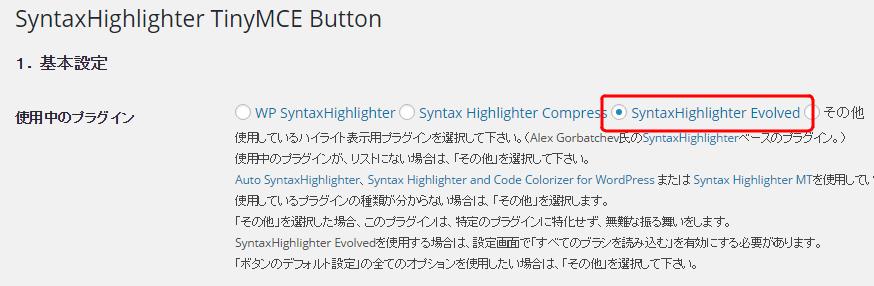
プラグインを入れて有効化したら、設定→SH TinyMCE Button で設定画面を開いて、SyntaxHighlighter Evolved を選択し、[設定を保存]をクリックします。
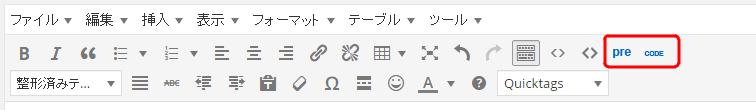
pre は既存のコードがあるときに、それを選択してからクリック。
code は新しくコードを入れると気にクリック。

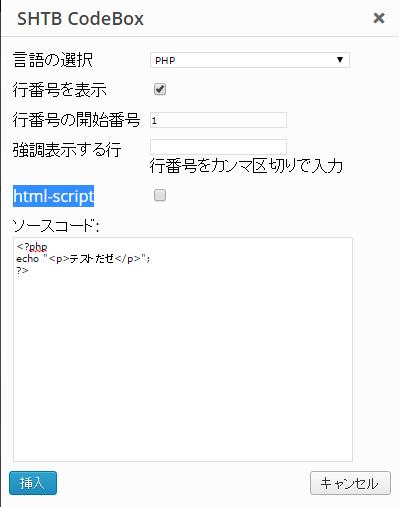
code をクリックすると、次のようなボックスが表示されるので、言語の選択やソースコードなんかを入れるだけです。便利。

貼っつけると、こんな感じで表示できます。
|
1 2 3 |
<?php echo "<p>テストだぜ</p>"; ?> |