WordPressに限らないけれど、CSSが見やすく、開発効率もあがると噂のSassをNetBeans環境で使えるようにしてみます。 NetBeansが使えるようになっていることが前提です。
Rubyのインストール
Rubyのインストール SassはRubyで実装されているので、まずはRubyのインストールから。

ダウンロードできたら、インストラーを実行します。
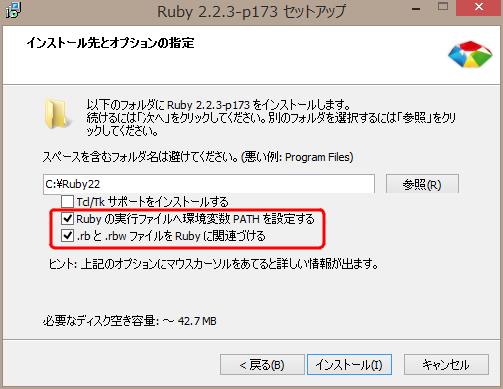
表示されたダイアログにしたがって普通にインストールするだけですが、Rubyへのパスを通しておく必要があるので、 次の画面が表示されたら、
□Rubyの実行ファイルへ環境変数PATHを設定する。
□.rbと.rbwファイルをRubyに関連付ける にチェックをつけます。

インストールが終わったら、コマンドプロンプトを管理者権限で立ち上げます。
ruby -v と打ち込んで、次のようにバージョン名が表示されたらOKです。
![]()
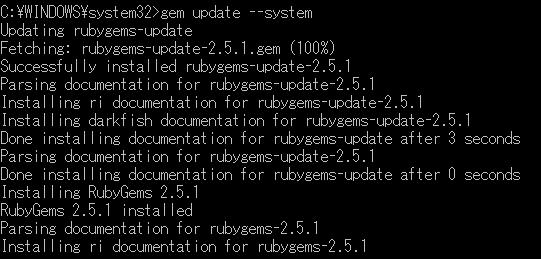
次に、Rubyのアップデート。 gem update –system と入力してEnter。

SassとCompassのインストール
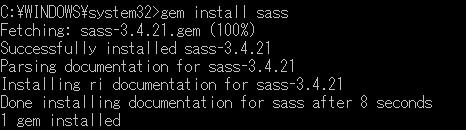
終わったら、いよいよSassのインストール。 gem install sass と入力してEnter。

sass -v と入力して、バージョンが表示されたら、インストールは成功。
![]()
次に、Compassのインストール。 gem install compass –pre と入力。

できたら、compass -v と入力して、次のようにバージョンが表示されたら、インストールはOK。 これで、Sassの用意は終わりです。

NetBeansの設定
続いて、NetBeans側の設定。 NetBeansのメニューのツール(T)から、オプション(O)をクリック。

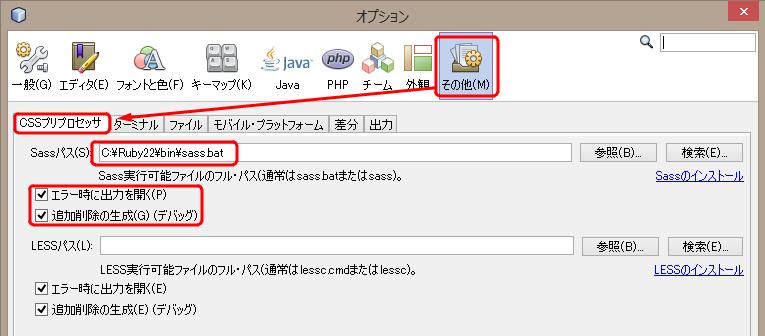
その他(M)→「CSSプリプロセッサ」タブをクリック。 Sassパス(S)にRubyのインストールフォルダのbin/sass.batファイルを指定します。 それから、
□エラー時に出力を開く(P)
□追加削除の生成(G)
にチェックして、OKボタンをクリックします。

ここまでの設定は、この一回きりで、今後はする必要はありません。
ただし、プロジェクト(サイト)ごとに設定が必要なので、プロジェクトのプロパティでの設定を行います。
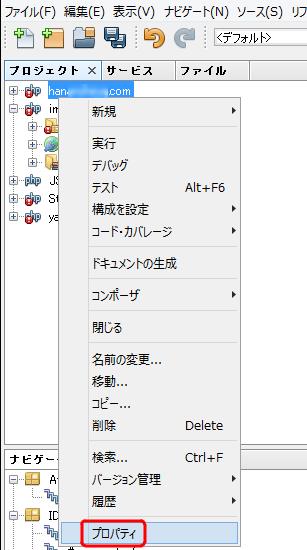
Sassを導入したいプロジェクトの上でマウスの右ボタンをクリックして、プロパティをクリックします。

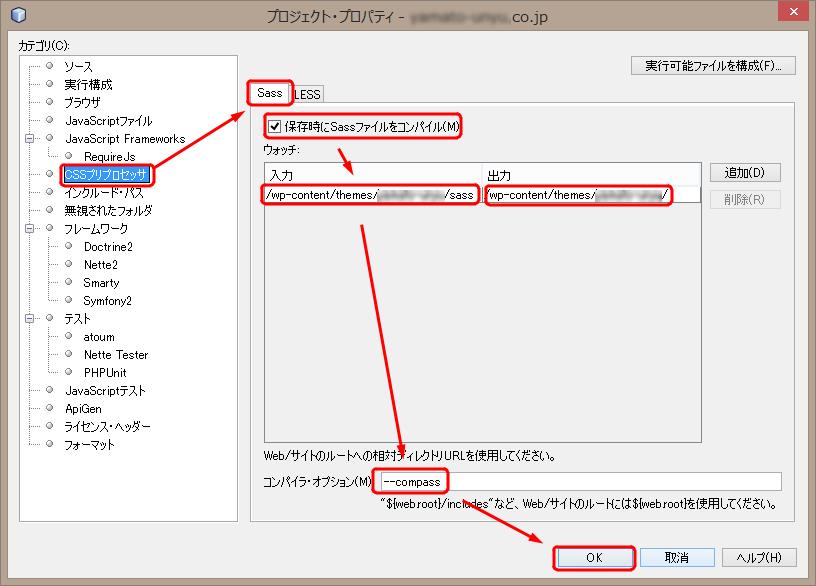
カテゴリから、CSSプリプロセッサをクリック→Sassタブを開いていることを確認して、
□保存時にSassファイルをコンパイル(M)にチェックをつけます。
ウォッチ:の入力欄に、Sassのファイルを保存する場所、出力にコンパイルされたCSSファイルが保存される場所を指定します。
たとえば、WordPressのテーマ、twentyfifteenでSassを使いたいのなら、 twentyfifteen配下にsassフォルダを作成(あとでもOK)しておいて、 出力側に、/wp-content/themes/twentyfifteen/ 入力側に、/wp-content/themes/twentyfifteen/sass/ とします。

コンパイラ・オプション(M)欄に –compass と入力して OK ボタンをクリックします。
新しいSassファイルを作成するには、NeatBeansのプロジェクトで、任意のフォルダ上で右クリック→新規→Sassファイル で作成できます。

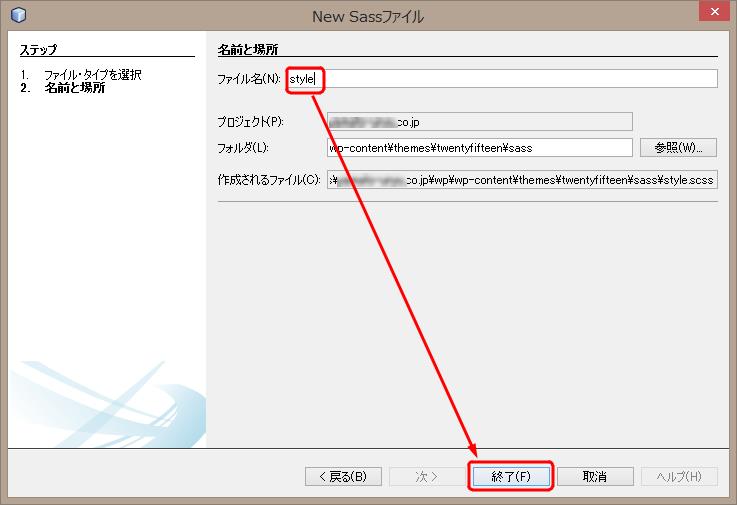
ここで、styleという名前をつけて終了をクリックすると、style.scssというSassファイルができます。
この、style.scssファイルを保存すると、そのたびに、style.cssというファイル名でコンパイルされることになります。

CSSをSCSSに変換する
ということは、もとのstyle.cssが上書きされて消えてしまうことになるので、style.cssの内容を予めstyle.scssファイルに入れておきたいところですね。
そこで、style.cssの内容をsassファイルで扱えるように変換する必要があります。
ちなみに、Sassファイルなのに、なぜ拡張子がscssなのかということですが、Sassには書き方が幾種類があって、そのなかでSCSS形式で作成されたものは、.scssという拡張子で扱うことになっているからです。
SCSS形式は他の形式よりよく使われているらしいのですが、CSSとほとんど同じ書き方なので、CSSから新たに学習し直す必要も殆どないので、その点、Sassを躊躇していた人にはとっつきやすくていいと思います。
では、CSS形式からSCSS形式への変換はどうするかというと、コマンドプロンプトからでもできるらしいのですが、手軽にコピペだけでできるところがあるので、そちらを利用させてもらいます。
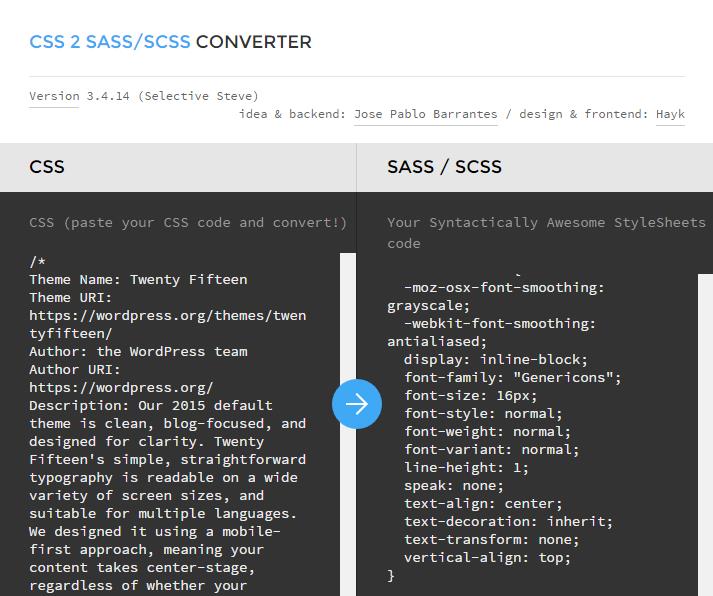
CSS 2 SASS/SCSS CONVERTER http://css2sass.herokuapp.com/
左側にstyle.cssのCSSコードを貼り付けて、→をクリックすると、しばらくしてSCSSに変換されたコードが表示されます。

変換したSCSSコードを、style.scssファイルに貼り付けて保存すればOK。
コンパイル時にエラーが出たときの対処法
2019/8/14追記
NetbeansでSassをコンパイルするときに、次のようなエラーが出たときの対処法。
ERROR: Cannot load compass.
これは、compassが対応するsassのバージョンより、別途インストールしたsassのバージョンが新しいと起きるようです。
compassをインストールするときに –preオプションをつけずに、sassを別途インストールすると起きやすいようです。ちなみに–preは「compassのbetaバージョンも含めた最新版をインストールする。」という意味なので、その場合最新のsassバージョンに対応できるようです。
あるいは、対処方法としてcompassにはsassが入っているのでsassを別途インストールしないでもいいようです。特にsassのバージョンにこだわらないのであれば、compassのインストールだけでもOKということですね。
