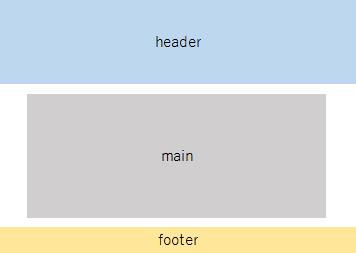
ヘッダーや、フッターを画面いっぱいに広げる場合、widthを100%に指定すればいいだけですが。
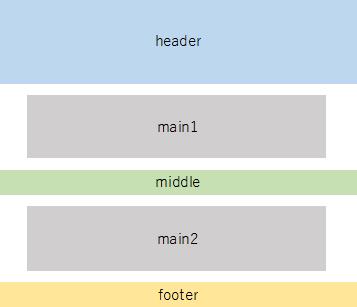
mainの途中で背景だけ目一杯に広る場合、mainを2つに分けて、間に目一杯の枠を作る。なんてことをしてた時期がありまして。こんな感じで。
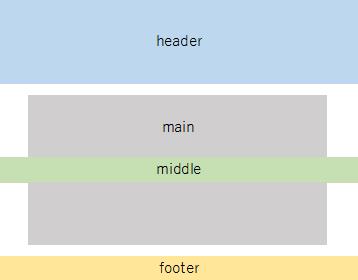
非常に効率が悪かったわけですが、できればこんなふうにmainの途中でも画面いっぱいに広がる枠を入れられたら楽ですよね。こんな感じで。
で、どうするかというと、意外と簡単で、広げたい部分をdiv要素で囲って、
幅方向のmarginにマイナスの値を設定して、マイナス分を、paddingで補います。
margin:0 -200%;
padding:0 200%;
とすれば、いいわけですが、それだけだと、はみ出た部分まで表示しようとスクロールバーが出てきてしまいます。なので、bodyに
overflow-x: hidden;
を適用すればいいのですが、なぜかiPhoneなどで画面を横向けにすると、bodyに適用したはずのoverflow-x: hidden の効果がでません。なので、bodyのすぐ内側に全体を囲むdiv要素を追加して、その要素にoverflow-x: hidden を適用します。
ポイントは、marginの幅に-200%、paddingの幅に200%を指定していて、このおかげで横幅いっぱいに広がります。
このままだと、内容物が外に出て行ってしまうので、text-alignでセンタリングします。
あと、bodyにoverflow-x: hidden;を指定してますが、こうしないとスクロールバーが出てきてしまうからです。
ここだけ目一杯広げる
参考になりました。http://css-eblog.com/csstechnique/overflow-menu.html