 JQuery
JQuery 【WordPress】自分のサイトにQRコードを作れるページを
QRコードを作れるようにするします。
Google Chart APIを使うと、とっても簡単。以下のコードをコピペするだけでできちゃいます。
jQuery(function($){$('#create_qr')....
 JQuery
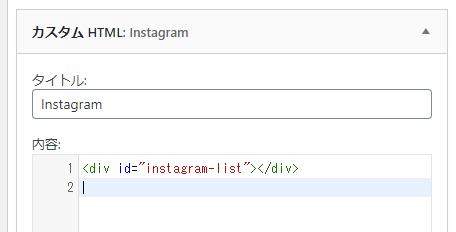
JQuery  HTML
HTML  JQuery
JQuery  JQuery
JQuery  JQuery
JQuery  HTML
HTML  JavaScript
JavaScript  HTML
HTML  JQuery
JQuery  CSS
CSS