WordPressのメールフォームプラグインといえば、Contact Form 7ですが、デフォルトでは確認画面がありません。
そこで、プラグインで追加する方法もあるのですが
Contact Form 7 に確認画面を手軽に追加するプラグイン
ただ、確認画面に遷移して入力内容を確認するタイプではないので、フォームへ入力した利用者が戸惑う可能性もあります。
そこで、Contact Form 7 とは違うプラグインを使うことにします。
MW WP Form
Contact Form 7 とは違うプラグインなので、当然設定内容も変わってくるのですが、それほど苦労することなく乗り換えできます。
管理画面メニューの MW WP Form→新規追加 をクリックします。
見た感じ、ContactForm7とは随分ちがってえみえるので戸惑うかもしれませんが、やることは似ています。
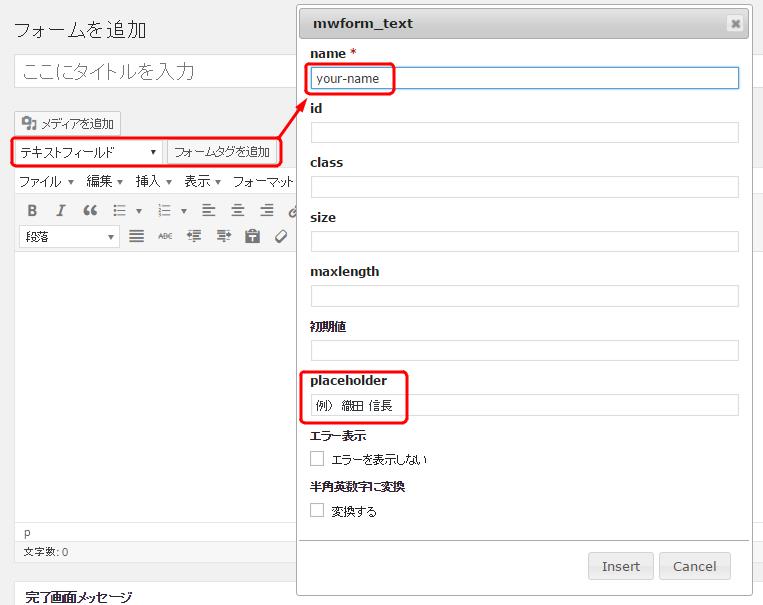
メディアを追加 のすぐ下に[選択してください]というコンボボックスからフィールドの種類を選びます。
で、name欄でフォームの名前をつけます。とりあえず、ContactForm7風にyour-nameに。
placeholderを入力すると、プレースホルダー(ウォーターマーク)を入れることができます。
ほかにもいろいろ設定できますが。。。 「必須」がないですね。
ContactForm7なら、この時点で「必須」にできるのですが、MW WP Formは、あとに説明する、バリデーションルールのところで設定します。
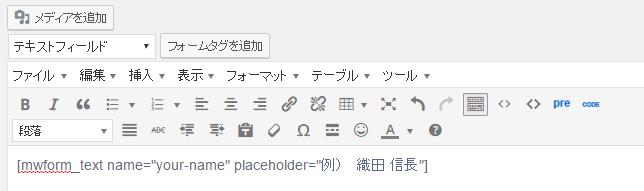
とりあえず、上記のように入力して[Insert]をクリックすると、タグが入ります。
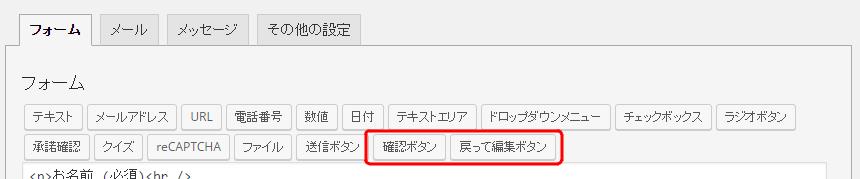
そんな感じで、フォームを作ります。以下はContactForm7のデフォルトを再現しつつ、確認・送信ボタンと、戻るボタンを追加したところ。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<p>お名前 (必須)<br /> [mwform_text name="your-name" placeholder="例) 織田 信長"] </p> <p>メールアドレス (必須)<br /> [mwform_email name="your-email"] </p> <p>題名<br /> [mwform_text name="your-subject"]</p> <p>メッセージ本文<br /> [mwform_textarea name="your-message"]</p> <p>[mwform_submitButton name="submit" confirm_value="確認する" submit_value="送信する"]</p> <p>[mwform_backButton value="戻って編集する"]</p> |
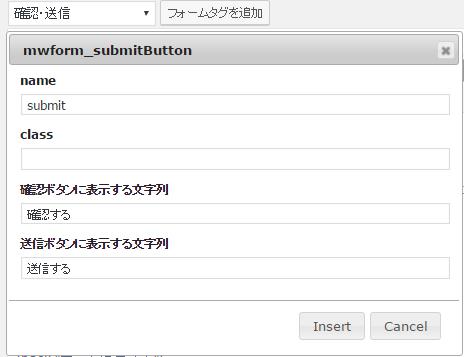
確認・送信ボタンや、戻るボタンの追加も、[フォームタグを追加]から簡単にできます。こんな感じ
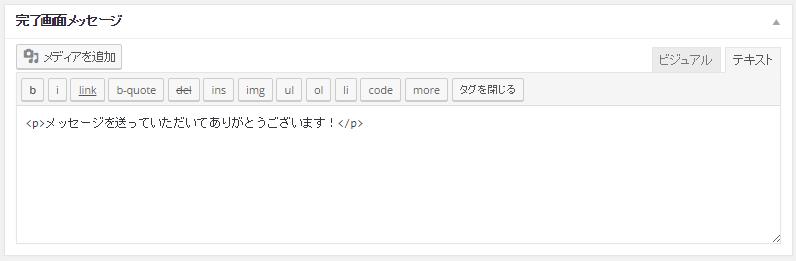
完了メッセージ
次に送信ボタンをクリックした後に表示する完了メッセージ。とりあえず適当に。
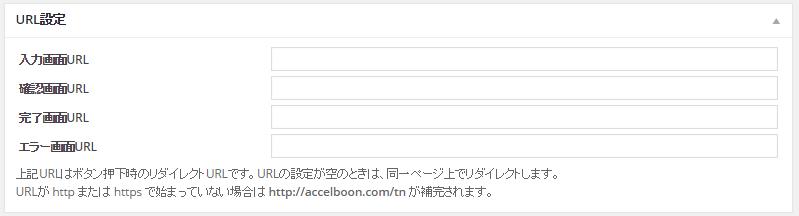
URL設定
次に、URL設定。ここは、確認画面などのURLを別にしたいときなど以外、なにも入力しなくてもいいです。
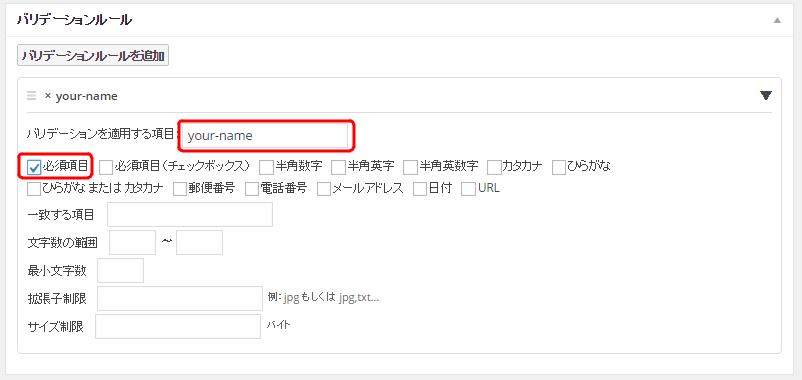
バリデーションルール
ここで、必須などの条件付をします。
たとえば、your-nameを必須項目としているので、[バリデーションルールを追加]をクリックして、バリデーションを適用する項目に「your-name」と入力し、□必須項目 にチェックを付けます。
こんな感じで、必須項目ごとに設定していきます。
ContactForm7だと、*をつけるだけだったので、ちょっと面倒なように感じますが、メールアドレスの確認など、ひとまとめで管理できるので、その点この方が便利かもしれません。
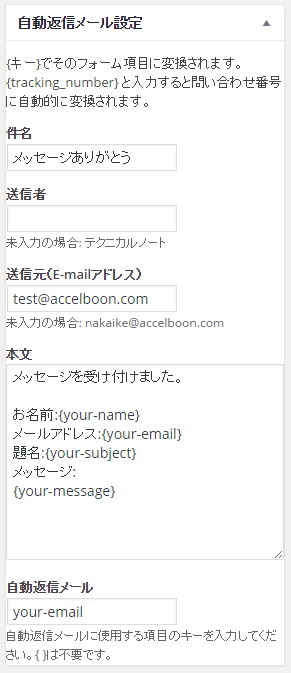
自動返信メール設定
返信用のメールは、右サイドペインでやります。サイドカラムでみるのはちょっと狭いですけど。

ざっと見ればわかると思いますが、本文で自動返信したいメールの内容を入力します。
置換したい文字は{}で囲みます。たとえば、{your-name}とすれば、your-name欄で入力された文字になります。
最後の自動返信メール欄には、返信先のメールアドレスを入れます。
これがないと、返信メールが届かないので要注意です。
{your-email}ではなく、your-emailは不要です。
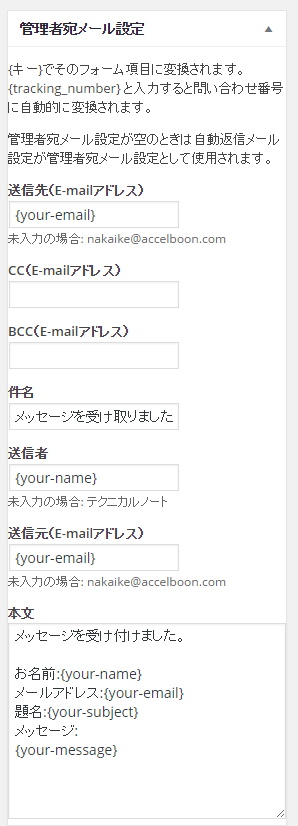
管理者宛メール設定
管理者、つまり自分宛てに送るメールの設定です。
自動返信メールとほぼおなじ設定になります。

設定
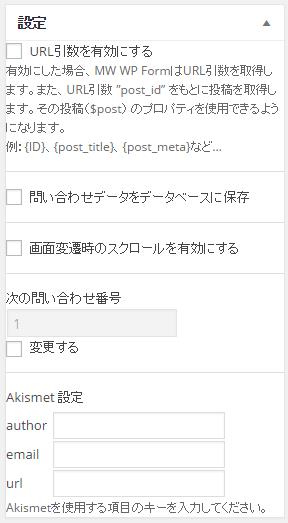
その他の設定ですが、通常は触る必要はないけど、あると便利な機能も。
URL引数を有効にすると、$postの内容が取得できるようになって、MW WP Form の同じショートコードを、複数のページで使用した場合、どのページからメール送信されたかを知ることができます。
問い合わせをデータベースに保存 を使えば、メール送信だけでなく、WordPressのデータベース内に、入力内容を保存してくれるようになります。