Twitterのタイムライン ウィジェットをサイトに埋め込む方法。
普通につくるなら
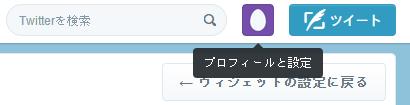
自分のTwitterアカウントにログインして、 右上の「プロフィールと設定」から、「設定」をクリック。 
左サイドバーのウィジェットをクリック

「新規作成」をクリックすれば作成出来るようになります。 
直接コードを取得してウィジェットを埋め込むには
まずは、ここからJSを取ってくる。
https://dev.twitter.com/web/javascript/loading
つぎに、ウイジェット生成用のリンクタグをここから取ってくる。
https://dev.twitter.com/web/embedded-timelines/user
でもって、コードをいじります。
|
1 2 3 4 5 6 |
<a class="twitter-timeline" height="464px" data-widget-id="ここにウィジェットIDをいれます。" href="https://twitter.com/ここにユーザー名を入れます。" data-screen-name="ここにユーザー名を入れます。"> </a> |
で、上記コードの下にJSのコードを貼り付けます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<a class="twitter-timeline" height="464px" data-widget-id="ここにウィジェットIDをいれます。" href="https://twitter.com/ここにユーザー名を入れます。" data-screen-name="ここにユーザー名を入れます。"> </a> <script>window.twttr = (function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0], t = window.twttr || {}; if (d.getElementById(id)) return t; js = d.createElement(s); js.id = id; js.src = "https://platform.twitter.com/widgets.js"; fjs.parentNode.insertBefore(js, fjs); t._e = []; t.ready = function(f) { t._e.push(f); }; return t; }(document, "script", "twitter-wjs"));</script> |
公式ガイドはこちら。
https://dev.twitter.com/ja/web/embedded-timelines

