【追記】プラグイン化しました。BI Button Changer
詳しくはこちら→WordPressのエディタでBボタンをStrongではなくBタグにするプラグイン
WordPressのビジュアルエディタは本当に便利でありがたい限りですが、大きなお世話なところも少なからずあるわけで。
その中で、もっともよろしくないと思うのが、Bボタンと、Iボタン。
Bはボールドで太文字になるので、当然bタグがあてがわれると思っていたら、strongタグになってしまいます。
Iも同様に、イタリックで斜体になるので、iタグがあてがわれると思ったら、emタグになってしまいます。
strongやemは、h1,h2などの見出しタグ同様、検索エンジンは重要なワードとして認識する。ゆえに適材適所で使う分にはいいが、乱発すると「意図的に検索エンジンをだまそうとしている」のような受け止められ方をされて、ペナルティを受ける場合がある。よって、strongタグやemタグを乱用するのはSEO上よろしくない。
みたいに言われています。
にもかかわらず、ワンクリックでstrongとemが使えてしまうので、これを知らずにガンガン使うとまずいので、BボタンやIボタンは、実質ほとんど使いません。
そんなことをわかっている人はいいのですが、SEOという言葉すら知らないクライアントさんにお渡しする際には、これは非常にまずいわけです。
なので、これまではAddQuicktag を使ったり、Visual Editor Custom Buttons をつかって、「BボタンとかIボタンは使わずに、こっちを使ってください。なぜなら、SEOという考え方があって、うんたらかんら・・・」という説明をしていたわけですが、いい加減どうにかならないか、と一念発起して、調べてたらこんな方法が。
早速やってみました。
ビジュアルエディタのBボタンとIボタンの出力を変更
function.phpあたりに、以下をいれます。
|
1 2 3 4 5 6 7 8 9 |
function modify_formats($settings){ $formats = array( 'bold' => array('inline' => 'b'), 'italic' => array('inline' => 'i') ); $settings['formats'] = json_encode( $formats ); return $settings; } add_filter('tiny_mce_before_init', 'modify_formats'); |
するとどうでしょう!
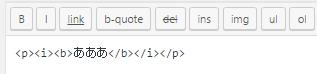
Bボタンでbタグ、Iボタンでiタグにばっちりなってますね!
テキストエディタのBボタンとIボタンを変更
ただ、テキストエディタでは、相変わらずstrongとemなので、こっちも変えたい。
そこで、functioni.php 以下を追加します。
テキストエディタでは、置き換える方法がわからなかったので、一旦既存のBとIボタンは取り除きます。quicktags_settings フックで、strongとemがない状態にします。
|
1 2 3 4 5 6 7 |
//テキストエディタから、strongとemボタンを除く function default_quicktags($qtInit) { //$qtInit['buttons'] = 'link,em,strong,block,del,ins,img,ul,li,ol,code,more,spell,close,fullscreen';//こっちがデフォルト $qtInit['buttons'] = 'link,block,del,ins,img,ul,li,ol,code,more,spell,close,fullscreen'; return $qtInit; } add_filter('quicktags_settings', 'default_quicktags', 10, 1); |
それから、admin_print_footer_scripts フックで、JSを追加して、bとiボタンを追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
//テキストエディタにBとIボタンを追加 function appthemes_add_quicktags() { if (wp_script_is('quicktags')){ ?> <script type="text/javascript"> QTags.addButton( 'eg_bold', 'B', '<b>', '</b>', 'b', 'ボールド', 1 ); QTags.addButton( 'eg_i', 'I', '<i>', '</i>', 'i', 'イタリック', 2 ); </script> <?php } } add_action( 'admin_print_footer_scripts', 'appthemes_add_quicktags' ); |
これで、大丈夫なはず。
すでに使ってしまったstrongタグとemタグをフロント出力時に置換
あと、すでに散々strongタグやemを使いまくってしまった、という場合には、表示するときにbとiタグに置換する方法もあります。同じくfunction.phpに以下をいれます。(ただし、strongタグやemタグを意図して使いたくても置換されていまいます。)
|
1 2 3 4 5 6 7 |
//strongタグをbタグに置換 function change_b_to_strong($content){ $content = str_replace('<strong>', '<b>', $content); $content = str_replace('</strong>', '</b>', $content); return $content; } add_filter( 'the_content', 'change_b_to_strong' ); |
BボタンとIボタンをクリックしたときに、bタグ、iタグにする方法まとめ
function.phpに以下をまるっと入れれば、Bボタンを押してもstrongタグにならずにbタグに。Iボタンを押しても、emタグにならずにiタグになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
//ビジュアルエディタのbボタンとiボタンをbタグとiタグに置き換える function modify_formats($settings){ $formats = array( 'bold' => array('inline' => 'b'), 'italic' => array('inline' => 'i') ); $settings['formats'] = json_encode( $formats ); return $settings; } add_filter('tiny_mce_before_init', 'modify_formats'); //テキストエディタから、strongとemボタンを除く function default_quicktags($qtInit) { //$qtInit['buttons'] = 'link,em,strong,block,del,ins,img,ul,li,ol,code,more,spell,close,fullscreen';//こっちがデフォルト $qtInit['buttons'] = 'link,block,del,ins,img,ul,li,ol,code,more,spell,close,fullscreen'; return $qtInit; } add_filter('quicktags_settings', 'default_quicktags', 10, 1); //テキストエディタにBとIボタンを追加 function appthemes_add_quicktags() { if (wp_script_is('quicktags')){ ?> <script type="text/javascript"> QTags.addButton( 'eg_bold', 'B', '<b>', '</b>', 'B', 'ボールド', 1 ); QTags.addButton( 'eg_i', 'I', '<i>', '</i>', 'B', 'イタリック', 2 ); </script> <?php } } add_action( 'admin_print_footer_scripts', 'appthemes_add_quicktags' ); |
参考サイト
クイックタグAPI
テキストエディタから、クイックタグボタンをつけたり外したりする方法