WordPressの高速化で有効なキャッシュ系プラグインもいろいろあります。
おすすめなキャッシュ系プラグイン
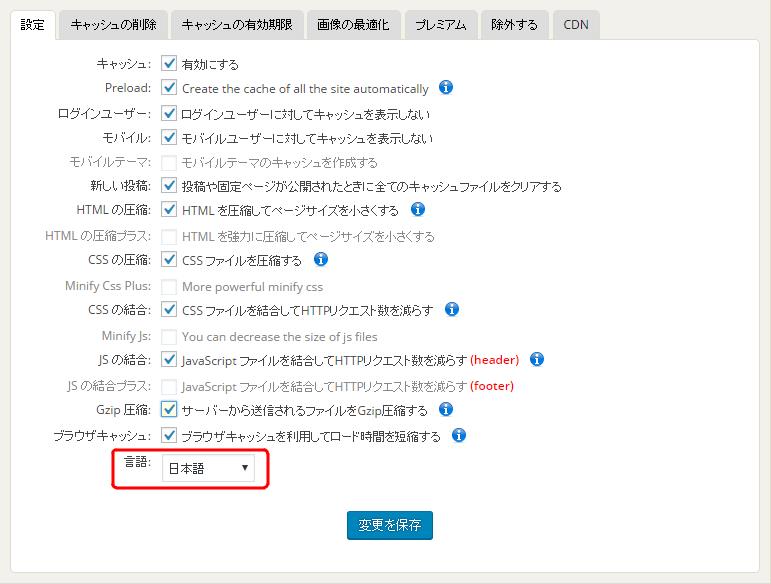
WP Fastest Cache がおすすめですね。
設定が簡単で、しっかり効果もでるし、それに設定画面を日本語化できるところもいいです。
大抵の場合、上記のように全部にチェックをつけて、言語に「日本語」をえらんで[設定を保存]をクリックすればOK。
(設定に関しては、こちらが参考になりました→http://nendeb.com/415)
でも、パーマリンクを設定していない場合は、このプラグインは使えません。
パーマリンクを設定できるのならいいのですが、どうしてもパーマリンク設定したくない場合は仕方がないので、手動で対応していくことになります。
パーマリンク設定していない場合の高速化
.htaccessに次の二つを書き込みます。
まずは、ファイルのGZIP圧縮。(参考になりました→http://oxynotes.com/?p=6519)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<IfModule mod_deflate.c> SetOutputFilter DEFLATE BrowserMatch ^Mozilla/4.0[678] no-gzip BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch bMSI[E] !no-gzip !gzip-only-text/html SetEnvIfNoCase Request_URI .(?:gif|jpe?g|png|ico)$ no-gzip dont-vary SetEnvIfNoCase Request_URI _.utxt$ no-gzip AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE font/opentype font/ttf font/eot font/otf </IfModule> |
それから、ブラウザのキャッシュ設定。これも効果的。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<IfModule mod_expires.c> ExpiresActive On ExpiresDefault "access plus 2 weeks" ExpiresByType image/gif "access plus 1 weeks" ExpiresByType image/png "access plus 1 weeks" ExpiresByType image/jpg "access plus 1 weeks" ExpiresByType image/jpeg "access plus 1 weeks" ExpiresByType text/html "access plus 1 seconds" ExpiresByType text/css "access plus 2 weeks" ExpiresByType text/javascript "access plus 2 weekss" ExpiresByType application/x-javascript "access plus 2 weeks" ExpiresByType font/opentype "access plus 2 weeks" ExpiresByType font/ttf "access plus 2 weeks" ExpiresByType font/eot "access plus 2 weeks" ExpiresByType font/otf "access plus 2 weeks" </IfModule> |
ウェブサーバーが対応していれば、これらを.htaccessに入れておくだけで、とっても効果的。
その他、.htaccessでやることは、こちらが参考になります。→ http://urashita.com/archives/671
その他のプラグイン
001 Prime Strategy Translate Accelerator
WordPressでは、英語を日本語に翻訳しながら表示しているのですが、その翻訳をキャッシュしてくれるようです。
a3 Lazy Load
画像を遅延読み込み(画面上に表示されていない画像はあとで読み込む)することで、ページの表示を高速化してくれます。
EWWW Image Optimizer
投稿時に画像を最適化してくれます。
他にも、データベースキャッシュ系のプラグインも試したのですが、いまいち効果がなかったので割愛しました。

