メニューやサイドバーに表示される、カテゴリー一覧のタイトルをカスタマイズする方法。
たとえば、カテゴリー名が「おすすめの商品一覧」だったとします。そのとき、ナビゲーションメニューやウィジェット(サイドバーなど)でカテゴリーの一覧を表示させると、そのカテゴリー名がそのまま表示されます。
でも、そうではなくて、カテゴリー名は「おすすめの商品一覧」であっても、ナビゲーションメニューやサイドバーでは「おすすめ」などと、ちがうタイトルで表示させたい場合のカスタマイズです。
まずは、カテゴリーにカテゴリーウィジェットで表示するタイトルを設定できるカスタムフィールドを準備します。
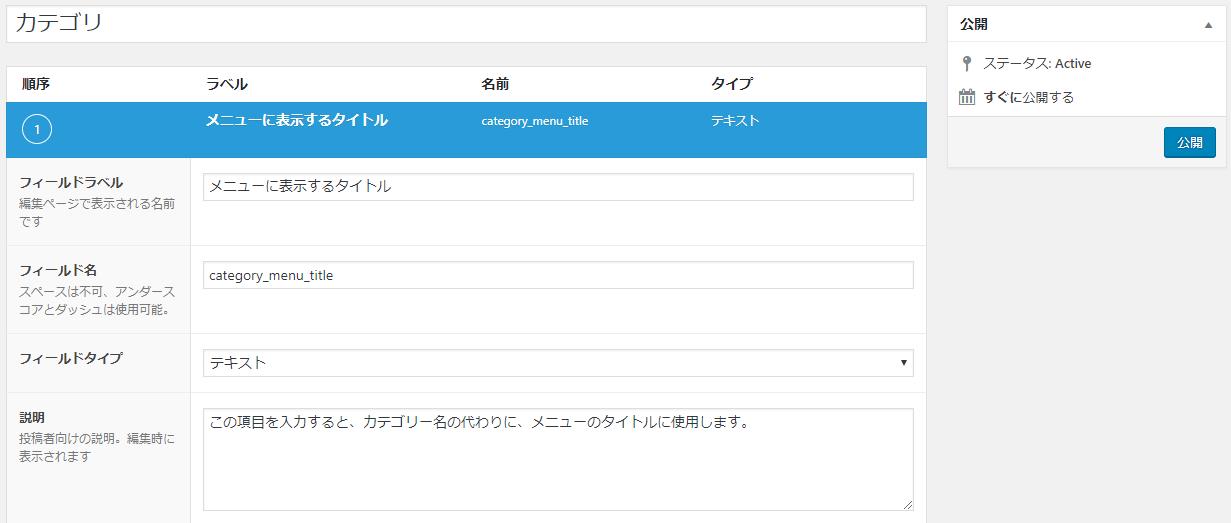
カスタムフィールドを用意する
ここでは、Advance Custom Fildeを使います。
フィールド名は、category_menu_titleにしておきます。
位置は「タクソノミー」「等しい」「カテゴリー」に設定します。
ナビゲーションメニューのカテゴリータイトルを変更する
function.phpに次のように追記します。
|
1 2 3 4 5 6 7 8 9 10 11 |
function nav_menu_cattitle( $item_output, $item, $depth, $args ) { if ($item->object == 'category' && $item->type == 'taxonomy'){ $post_id = 'category_'.$item->object_id; $info_fiald = get_field('category_menu_title',$post_id); if ($info_fiald){ $item_output = str_replace( '">' . $args->link_before . $item->title, '">' . $args->link_before . $info_fiald , $item_output ); } } return $item_output; } add_filter( 'walker_nav_menu_start_el', 'nav_menu_cattitle', 10, 4 ); |
ウィジェットのカテゴリー一覧のタイトルを変更する
function.phpに次のように追記します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
function widget_menu_cattitle( $output, $args ) { $regex = '/<li class="cat-item cat-item-([d]+)[^"]*">/'; $taxonomy = isset( $args['taxonomy'] ) && taxonomy_exists( $args['taxonomy'] ) ? $args['taxonomy'] : 'category'; preg_match_all( $regex, $output, $m ); if ( ! empty( $m[1] ) ) { $replace = array(); foreach ( $m[1] as $term_id ) { $post_id = 'category_'.$term_id; $title_fiald = get_field('category_menu_title',$post_id); $term = get_term( $term_id, $taxonomy ); if ( $term && ! is_wp_error( $term ) && $title_fiald ) { $replace['/<li class="cat-item cat-item-' . $term_id . '"><a href="(.*?)" >.*?</a>/'] = '<li class="cat-item cat-item-' . $term_id . '"><a href="$1" title="' . $term->name . '">' . $title_fiald . '</a>'; } } $output = preg_replace( array_keys( $replace ), $replace, $output ); } return $output; } add_filter( 'wp_list_categories', 'widget_menu_cattitle', 10, 2 ); |
参考になりました→https://kaiza.jp/result/result-272/
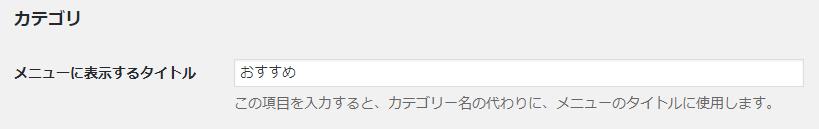
カテゴリーに表示するタイトルを設定する
あとは、カテゴリーのところで、表示させたいタイトルを設定すればOK。