郵便番号を入力すると、自動で都道府県、市区町村 などが入力されるようにする方法です。
YubinBangoライブラリを利用させていただくことで、結構簡単に実現できちゃいます。
https://github.com/yubinbango/yubinbango
導入方法もとっても簡単で、ライブラリやプラグインなどダウンロードする必要もありません。
スクリプトの読み込み
まずは、外観 → テーマの編集 → header.php を開いて、
の間に|
1 |
<script src="https://yubinbango.github.io/yubinbango/yubinbango.js" charset="UTF-8"></script> |
を貼り付けます。 (もし、コンタクトフォームだけで読み込ませたいのなら、コンタクトフォーム用の固定ページを作って、header.phpを複製して、header-mailform.php という名前に変えて、コンタクトフォーム用の固定ページテンプレートのget_headerで、get_header(‘mailform’) と指定します。)
コンタクトフォーム7の設定
お問い合わせ→新規追加 で新しいコンタクトフォームを作成します。
一行目に、以下のコードを入れます。
|
1 |
<span class="p-country-name" style="display:none;">Japan</span> |
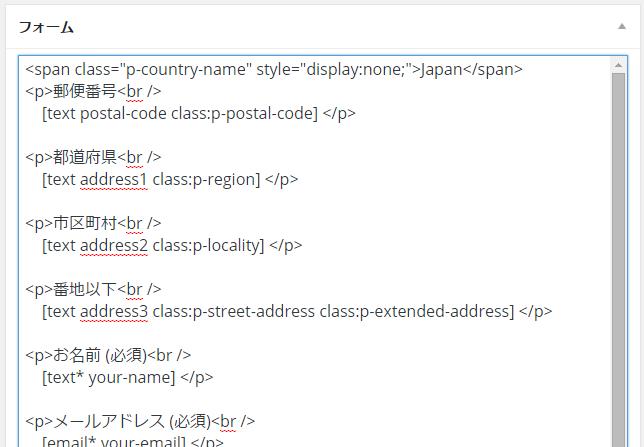
で、郵便番号、都道府県、市区町村、番地 の入力欄を付けたとすると、
|
1 2 3 4 5 6 7 8 9 10 11 |
<p>郵便番号<br /> [text postal-code class:p-postal-code] </p> <p>都道府県<br /> [text address1 class:p-region] </p> <p>市区町村<br /> [text address2 class:p-locality] </p> <p>番地以下<br /> [text address3 class:p-street-address class:p-extended-address] </p> |
のようにします。
class:p-postal-code というオプションを追加することで、inputタグに class=”p-postal-code” が追加されます。

[保存]ボタンをクリックして、コンタクトフォームの準備はOKです。
ショートコードをはりつける
固定ページなどにショートコードを貼り付けますが。。。
|
1 |
[contact-form-7 id="423" title="問合せ"] |
このとき、html_class=”h-adr” と入れます。
|
1 |
[contact-form-7 id="423" title="問合せ" html_class="h-adr"] |
これは、formタグに class=”h-adr” が追加されることを意味します。
これで、自動入力ができるようになるはずです。
こんなかんじ↓
まとめ
1.headタグ内に、スクリプトリンクをはりつける
|
1 |
<script src="https://yubinbango.github.io/yubinbango/yubinbango.js" charset="UTF-8"></script> |
2.コンタクトフォーム7の設定で、
|
1 |
<span class="p-country-name" style="display:none;">Japan</span> |
を追加し、郵便番号、都道府県、市区町村、番地にクラスを設定する。 3.コンタクトフォームのショートコードをはりつける時、h-adrクラスを追加する。
|
1 |
[contact-form-7 id="423" title="問合せ" html_class="h-adr"] |

