旧ウィジェットの「Like Box」は廃止されています。
https://developers.facebook.com/docs/plugins/like-box-for-pages
なので、ページプラグインなるものを使います。
https://developers.facebook.com/docs/plugins/page-plugin
で、全部英語なのですが、やることは簡単です。  Facebook Page URL
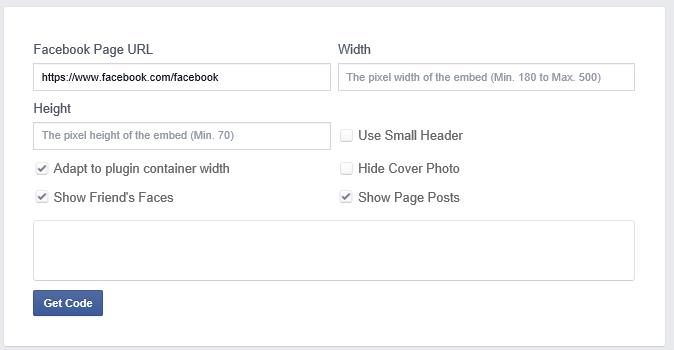
Facebook Page URL
フェイスブックページのURLを入れます。
Width
ウィジェットの横幅ですね。 先日まで横幅の最小幅が280pxだったのですが、いつのまにか最小幅180pxになってました。 つい最近、220幅のサイドバーに入れる案件があって、苦労したのですが、これで、狭いサイドバーにも入れやすくなりましたね。
Height
高さを入れます。
Adapt to plugin container width
親要素に併せて、幅が調整されるようになります。 レスポンシブデザインなんかでは、Widthは最大の500を入れて、これにチェックをいれておけばいいですね。
ただ、読み込んだ時点で幅をきめるので、表示後にウィンドウ幅を変更しても追随しません。
Show Friend’s
Faces facebook のフレンドアイコンを表示するにはチェック。
Use Small Header
ヘッダー画像を小さめにしたいときはチェック。
Hide Cover Photo
ヘッダーそのものを非表示にしたいときはチェック。
Show Page Posts
投稿を非表示にしたいときはチェックを外す。
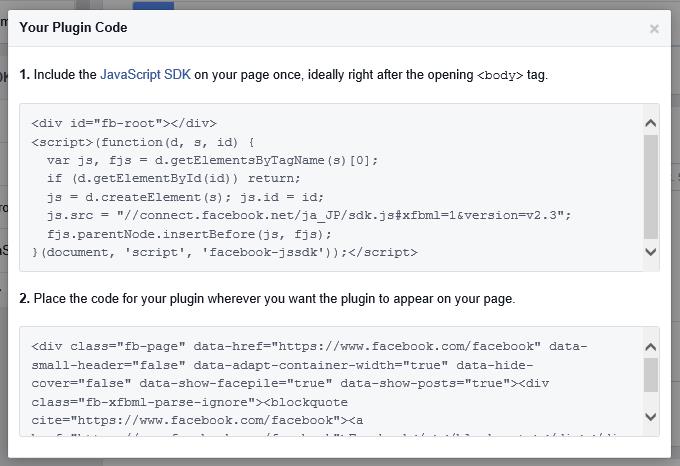
設定できたら、[Get Code]をクリック。 (Chromeだと、この記事を作成した時点では、うまく表示されないので、IEにて試しました。)
|
1 |
1. Include the JavaScript SDK on your page once, ideally right after the opening <body> tag. |
とあるので、1 のコードは、bodyの開始タグ直後に貼り付けます。
|
1 |
2. Place the code for your plugin wherever you want the plugin to appear on your page. |
2のほうを、ウィジェットを表示させたいところに貼り付けます。
以上。
ちなみに。
貼り付けて動作を確認しようとすると、なぜか表示されずなんでだろう?とあたふたしていたのですが、どうやら、Chromeでシークレットモードではウィジェットは表示されないようです。
また、WordPressにログインした状態でもうまく表示されないことがあるようです。